11 عنصر طراحی وب مدرن قسمت دوم

هماهنطور که میدانید ، روزانه سایت های بسیار زیادی طراحی و ارائه میشوند . شاید سایتی که چند سال پیش با یک سری از پارامتر ها طراحی میشد ، برای مخاطب قابل قبول بود ، اما با پیشرفت های زیاد این زمینه ، شما هم باید سایت خودتان را به روز کنید و از عناصر مدرن در طراحی سایت استفاده کنید . برای کمک به کاهش تمرکز و یافتن بهترین عناصر برای سایت شما ، در این مجموعه مقالات ، ما مهمترین عناصر طراحی وب سایت مدرن را که می توانید برای بهبود عملکرد سایت خود پیاده سازی کنید ، تجزیه و تحلیل می کنیم.
عنوان های مورد برسی در مجموعه مقالات عبارت اند از :
- تایپوگرافی منحصر به فرد (فونت اختصاصی و مشخص)
- تصاویر جذاب و استاندارد
3-فیلم های پس زمینه
4-طراحی نیمه تخت
5-منوهای همبرگری
6-تصاویر محصول با کیفیت بالا
- طراحی بنر های اختصاصی
8-فیلم های ویژه
9-چیدمان سازگار با موبایل
10-فضای سفید
11-بهینه سازی سرعت
که در این مقاله به موارد 4 تا 7 خواهیم پرداخت ، پس با ما تا انتهای این مقاله همراه باشید.
اگر میخواهید با موارد قبلی نیز آشنا شوید ، حتما مقالات قبلی سایت سوشال را نیز مطالعه نمایید.
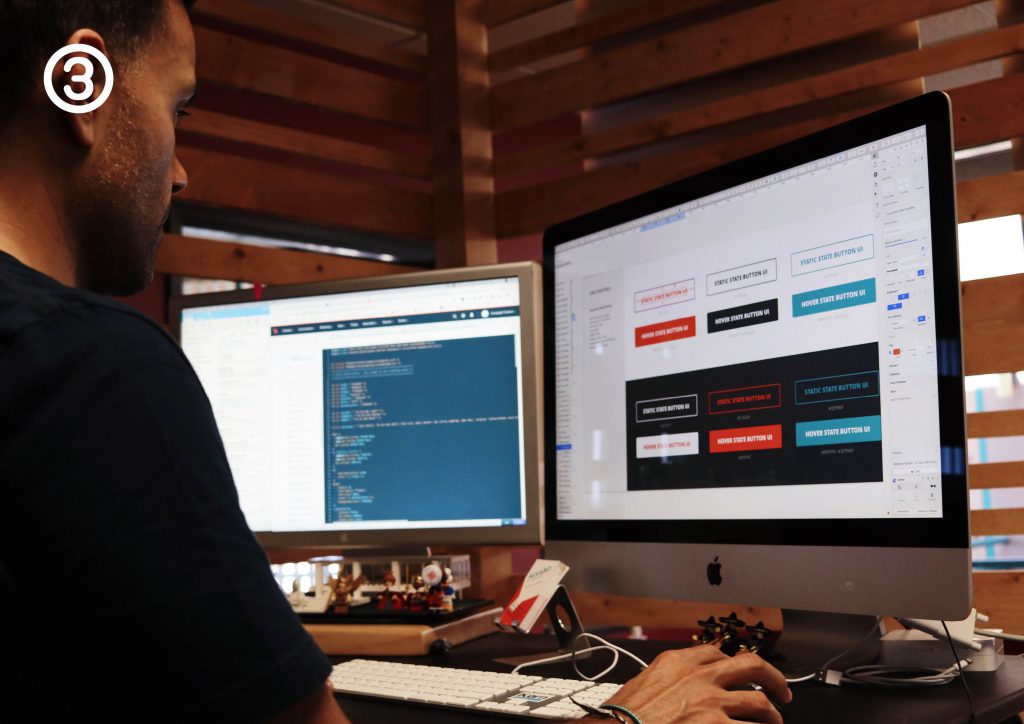
- طراحی نیمه تخت
به بیان ساده ، طراحی تخت عبارت است از هر عنصری که شامل سه بعد مانند سایه ها نباشد. درک طراحی تخت نه تنها برای کاربران راحت تر است ، بلکه می تواند سریعتر در وب سایت ها ، بدون ایجاد عناصر پیچیده یا بیش از حد فنی ، بارگیری شود و حتی در سرعت سایت نیز تاثیر گذار است.

بسیاری از سازمانها – اعم از بزرگ و کوچک –از طراحی های عجیب و غزیب و شلوغ ، به طراحی تخت روی آورده اند. با این حال ، شرکت هایی مانند Uber با افزودن سایه ها و ابعاد ظریف ، چرخش خاص خود را روی سبک فعالیتشان قرار داده اند.
چرا مفید است؟
طراحی تخت ، به بازدیدکنندگان کمک می کند مطالب شما را سریعتر و راحت تر بخوانند و آن ها را بهتر بفهمند و درک کنند.البته این را هم بدانید که افزودن برخی از عناصر عمیق ، می تواند طرح های شما را در سایتتان را زنده کند. البته باید این را بدانید که در حد معقول باید از این ترفند استفاده شود ، چرا که اگر بیش از حد استاندارد شود ، دیگر جزو دسته طراحی نیمه تخت قرار نمیگیرند . صرف نظر از اینکه آیا وب سایت خود را به طور کامل با استفاده از طراحی مسطح طراحی می کنید یا از سایه ها و سایر عناصر استفاده می کنید ، مهم است که در سراسر وب سایت خود یکنواخت باشید. اطمینان حاصل کنید که صفحه اصلی ، صفحات محصول و سایر بخشهای کلیدی وب سایت شما همه از نشانه های طراحی یکسانی استفاده می کنند تا بازدیدکنندگان بتوانند فوراً آنچه را مشاهده می کنند بفهمند و بتوانند ارتباط راحت تری را با آن ها بقرار کنند.
- منوهای همبرگری
اکثر وب سایت ها ، دارای منوهای طولانی با گزینه های زیادی برای انتخاب مخاطبان تازه وارد به سایت هستند. مزیت این کار این است که منو سایت شما می تواند بازدیدکنندگان را مستقیماً به جایی که می خواهد ببرد . عیب آن این است که این نوع منو ها ، به طور کلی حجم زیادی از صفحه نمایش با ارزش شما را اشغال می کنند. صفحه ای که شما میتوانید با عکس یا ویدئو های مناسب تری آن ها را پر کنید. منوی مخفی یا همبرگری ، این موضوع را تغییر می دهد. این منو به صورت فشرده ظراحی میشود و باعث صرفه جویی در فضای سایت شما می شود.

شاید برای شما هم سوال باشد که اصلا به چه علتی به این نوع از منو ها ، همبرگری گفته میشود ؟
اگر کمی دقیق و تخیل پرداز باشید ، متوجه میشوید سه خطی که روی هم چیده شده اند شبیه دو نان برگر و یک برگر است. این نوع از من را در برنامه های مطرح جهانی مانند اینستاگرام هم میتوانید ببینید.
چرا مفید است؟
صفحات وب سایت شما باید مسیر مشخصی را در اختیار کاربر قرار دهد. حذف ناوبری و منو های شلوغ ، تجربه را راحت تر میکند و باعث کاهش حواس پرتی مخاطب میشود و تمرکز او را به جایی که شما میخواهید ، هدایت خواهد کرد. با این کار ، احتمال اینکه کاربران اطلاعات مورد نیاز برای تکمیل یک اقدام دلخواه را پیدا کنند بسیار افزایش پیدا میکند که این موضوع در نهایت به خرید از سایت شما منجر خواهد شد.
- تصاویر محصول با کیفیت بالا
بسیاری از وب سایت های B2B شروع به نمایش تصاویر بزرگ محصولات در سایت های خود می کنند تا ویژگی ها یا قسمت های مختلف محصول خود را برجسته کنند ، و این یک کار تصادفی نیست ، بلکه کاملا حرفه ای و برنامه ریزی شده است.

برای اینکه تصور بهتری از آنچه در مورد آن صحبت می کنیم به شما ارائه دهیم ، اجازه دهید نگاهی به صفحه محصول سایت دیجی کالا بیندازیم:
یک تصویر برجسته بزرگ در این صفحات وجود دارد ، و با رفتن به پایین ، تصاویر بیشتری از آن محصول را خواهید دید. هدف آنها اطمینان از تجربه بهینه برای بینندگان از دستگاه ها و یا محصولات مختلف است ، که در موارد قبل ، به آن اشاره کردیم.
چرا مفید است؟
تصاویر محصول با کیفیت بالا ، به طراحان کمک می کند تا ویژگی های مختلف یک محصول را به شیوه ای کارآمدتر و موثر تر ، در چشم مخاطب برجسته کنند.
این رویکرد با ارائه فرصتی برای برجسته سازی ارزشمندترین قطعات ، مزایای یک ویژگی را تقویت می کند.
این تصاویر بزرگ و واضح به بازدیدکنندگان کمک می کنند تا درک کاملی از ویژگی های مختلف محصول داشته باشند و خیلی سریع تر بتوانند تصمیم به خرید بگیرند.
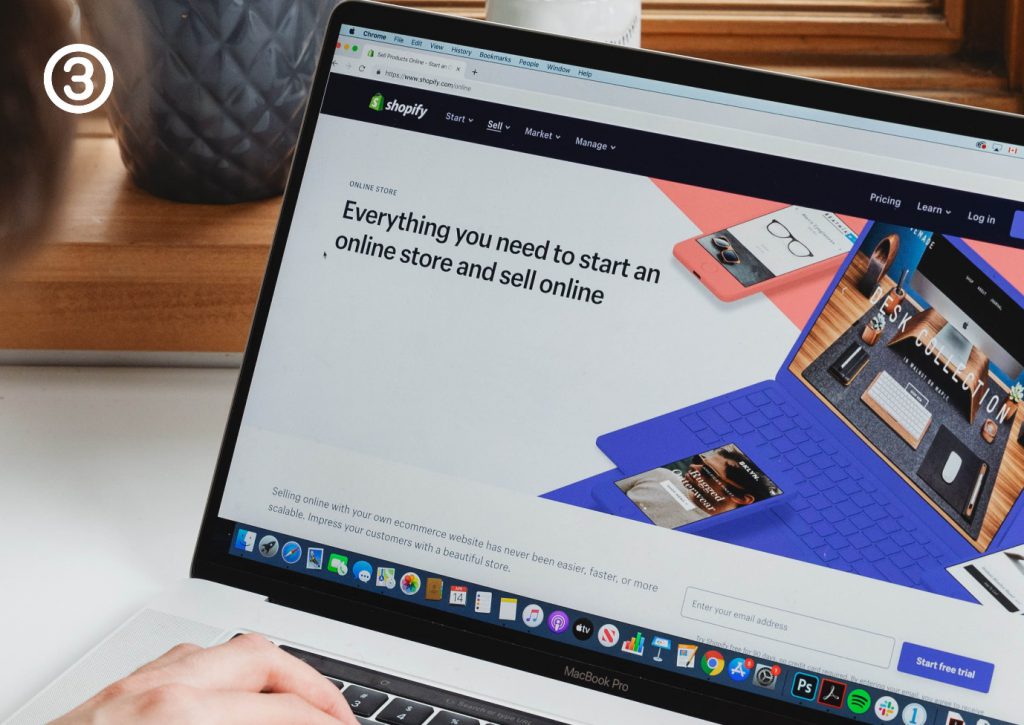
- طراحی بنر های اختصاصی
با ظهور روش ها و طرفند های جدی ، طراحان و بازاریابان مجذوب بنر های اختاصی در سایت ها شدند. این بنر ها به توزیع اطلاعات به صورت تصویری کمک می کنند تا بازدیدکنندگان بتوانند به راحتی با محصول مورد نظر ارتباط برقرار کنند و بتوانند تصمیم خودشان را برای خرید محصول یا خدمات قطعی کنند.

با تقسیم بخشهای مختلف محتوا به بنر های اختصاصی برای هر بخش از توضیحات هر محصول ، کاربران می توانند به صورت اختصاصی در مورد هر کدام از ویژگی های مد نظر خودشان ، اطلاعاتی را کسب نمایند.
چرا مفید است؟
طراحی بنر های اختصاصی در وب سایت های B2B و B2C بیش از پیش رواج پیدا می کند زیرا به ارائه تکه های قابل هضم اطلاعات برای کاربران کمک می کند. استفاده از این طرح ها در سایت شما می تواند چندین محصول یا راه حل را در کنار یکدیگر برجسته کند که باعث راحتی در تصمیم گیری مخاطب میشود





پاسخ