11 عنصر طراحی وب مدرن قسمت سوم

هماهنطور که میدانید ، روزانه سایت های بسیار زیادی طراحی و ارائه میشوند . شاید سایتی که چند سال پیش با یک سری از پارامتر ها طراحی میشد ، برای مخاطب قابل قبول بود ، اما با پیشرفت های زیاد این زمینه ، شما هم باید سایت خودتان را به روز کنید و از عناصر مدرن در طراحی سایت استفاده کنید . برای کمک به کاهش تمرکز و یافتن بهترین عناصر برای سایت شما ، در این مجموعه مقالات ، ما مهمترین عناصر طراحی وب سایت مدرن را که می توانید برای بهبود عملکرد سایت خود پیاده سازی کنید ، تجزیه و تحلیل می کنیم.
عنوان های مورد برسی در مجموعه مقالات عبارت اند از :
- تایپوگرافی منحصر به فرد (فونت اختصاصی و مشخص)
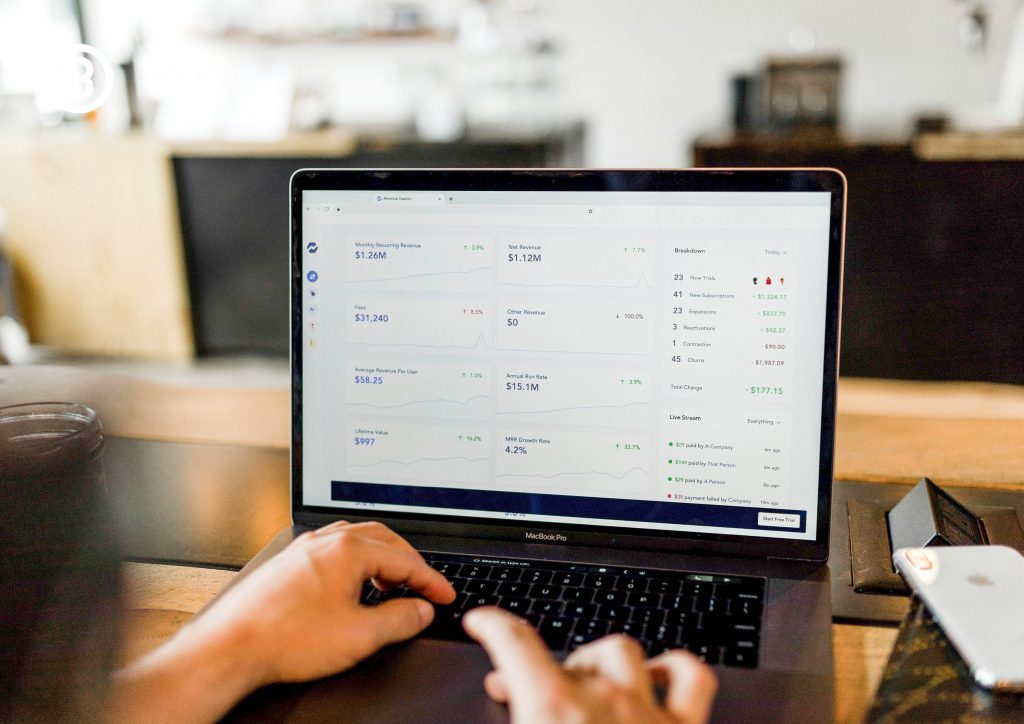
- تصاویر جذاب و استاندارد
3-فیلم های پس زمینه
4-طراحی نیمه تخت
5-منوهای همبرگری
6-تصاویر محصول با کیفیت بالا
- طراحی بنر های اختصاصی
8-فیلم های ویژه
9-چیدمان سازگار با موبایل
10-فضای سفید
11-بهینه سازی سرعت
که در این مقاله به موارد 8 تا 11 خواهیم پرداخت ، پس با ما تا انتهای این مقاله همراه باشید.
اگر میخواهید با موارد قبلی نیز آشنا شوید ، حتما مقالات قبلی سایت سوشال را نیز مطالعه نمایید.
- فیلم های ویژه
علاوه بر فیلم های پس زمینه که در مورد آن ها صحبت کردیم ، فیلم های کوتاه محصول یا ویژگی نیز در حال پیشرفت هستند زیرا می توان از آنها برای برجسته کردن یک مورد استفاده خاص استفاده کرد. این ویدئوهای کوتاه برای زنده نگه داشتن پیشنها شما به مخاطبان بسیار عالی است چرا که با این نوع معرفی محصول و خدمات ، مخاطب خسته نمیشود و همچنین میتواند تاثیر بسیار بیشتری را نیز روی او داشته باشد.

چرا مفید است؟
شرکت های B2B از فیلم هایی استفاده می کنند که محصولات خود را خیلی راحت و کاربردی برای افراد جلوه دهند تا بر روند تصمیم گیری خریدار تأثیر مثبت بگذارد.
- چیدمانهای سازگار با موبایل
وب سایت های نسل اول ، برای دسکتاپ طراحی شده اند. ظهور دستگاه های تلفن همراه به این معنی است که ترافیک وب ممکن است از منابع متعددی به وجود بیاید- و وب سایت شما باید بدون در نظر گرفتن نوع دستگاه کاربر ، به خوبی و روانی برای او باز شود.

در عمل ، این به معنای ایجاد طرح بندی وب سایت های سازگار با تلفن همراه است که از اصل طراحی وب استفاده می کند ، که به عناصر وب سایت مانند تصاویر ، متن و رابط کاربر (UI) اجازه می دهد بسته به دستگاه مورد استفاده برای دسترسی به سایت ، تغییر اندازه داده و در آن دستگاه خیلی خوب و کامل نمایش داده شود.
چرا مفید است؟
ترافیک دستگاه های تلفن همراه در حال حاضر بیش از 54 درصد از کل ترافیک وب در سراسر جهان را تشکیل می دهد. این بدان معناست که اگر سایت شما برای موبایل مناسب نباشد ، ممکن است نیمی از مشتریان احتمالی خود را از دست بدهید.
یک سایت سازگار با دسکتاپ را در نظر بگیرید که توسط کاربر تلفن هوشمند قابل دسترسی است. اگر اندازه متن ، تصاویر و دکمه ها مطابق با کنترل های صفحه لمسی و اندازه صفحه نمایش کوچکتر نباشد ، برای مشتریان احتمالی تقریباً غیرممکن است که آنچه را که بدنبال آن هستند پیدا کنند – پس از چند بار کلیک اشتباه ، آنها احتمالاً در سایت دیگری به دنبال رفع نیاز خودشان خواهند رفت.
- فضای سفید
فضای سفید ، عنصری است که اغلب در طراحی وب مینیمالیستی مورد استفاده قرار می گیرد ، اما در حال حاضر یکی از ویژگی های مهم چارچوب های موثر سایت مدرن است.

با ایجاد تعادل در محتواهایی مانند پیوندها ، متن و فیلم ها با مقدار مشابه فضای سفید ، کاربران به طور طبیعی به جنبه های کلیدی سایت شما کشانده می شوند. البته باید بدانید هیچ استاندارد مشخصی برای میزان فضای سفید مورد نیاز شما در سایت وجود ندارد ، اما پیشنهاد ما به شما این است که حداقل مقداری فضای سفید بین هر عنصر محتوا ایجاد کنید.
چرا مفید است؟
رابط کاربری و طراحی هر وب سایت ، نقش مهمی در رضایت کاربران دارد. اگر بازدیدکنندگان برای یافتن محصول یا صفحات تماس شما مشکل داشته باشند و یا به سختی بتوانند به آن دسترسی داشته باشند ، به احتمال بسیار کم کلیک کرده و فرایند خرید را آغاز می کنند.
فضای سفید به تمرکز توجه کاربر بر عناصری که بیشتر برای تجارت شما اهمیت دارند کمک می کند. به عنوان مثال ، اگر تصویر یا ویدیوی محصول برجسته ای در بالای صفحه اصلی خود دارید ، آن را از محتوای بیشتر با فضای سفید جدا کنید. این موضوع به مخاطب شما کمک میکند تا به تنهایی روی آن محصول بایستد و اهمیت آن را در مقایسه با بقیه محصولات سایت شما برسی کند. اگر آن را با عناصر بصری شلوغ احاطه کرده باشید ، تمرکز مخاطب از روی آن محصول به سرعت از بین می رود.
- بهینه سازی سرعت سایت
اگر سایت شما به آرامی بارگیری می شود و مخاطب برای ورود به سایت شما باید زمان زیادی را منتظر بماند ، داشتن یک وب سایت جذاب و غنی از محتوا به افزایش تبدیل کمکی نمی کند. در نتیجه ، بهینه سازی همه عناصر سایت برای سرعت و کاهش زمان بین کلیک و محتوا بسیار مهم است.
در عمل ، این به معنی بهینه سازی همه تصاویر برای ایجاد تعادل بین کیفیت تصویر و اندازه فایل است. به عنوان مثال ، در حالی که تصاویر PNG کیفیت و شفافیت بیشتری را ارائه می دهند ، بسیار بزرگتر از تصاویر JPEG هستند. در بیشتر موارد JPEG بهترین تعادل بین سرعت و کیفیت را ارائه می دهد. GIF ها ، در عین حال ، برای تصاویر متحرک ایده آل هستند اما از رنگ های کمتری استفاده می کنند ، و این باعث می شود برای تصاویر ایستا کمتر از حل معمول و استاندارد باشند.

همچنین فشرده سازی هرگونه فایل میزبانی شده در سایت شما ایده خوبی است – بسیاری از ابزارهای فشرده سازی مدرن می توانند حجم فایل را بدون از دست دادن عملکرد مناسب ، به میزان قابل توجهی کاهش دهند. صاحبان سایت باید محیط میزبانی خود را نیز در نظر بگیرند: به عنوان مثال ، میزبانی اختصاصی یا VPS به طور معمول سرعت بارگذاری سایت را سریعتر از راه حل های میزبانی مشترک ارائه می دهد.
چرا مفید است؟
طبق آمار گوگل ، با افزایش زمان بارگذاری صفحه از 1 ثانیه به 10 ثانیه ، نرخ بازگشت بازدیدکنندگان 123 درصد افزایش می یابد. این غول جستجو همچنین خاطرنشان می کند که با وجود انتقال به اتصالات قوی تر 4G ، “اکثر سایت های تلفن همراه هنوز کند هستند و دارای عناصر زیادی هستند.”

در نتیجه ، حتی سرمایه گذاری های کوچک در بهینه سازی سرعت وب سایت می تواند سود قابل توجهی را به همراه داشته باشد ، به ویژه اینکه سرعت صفحه فرود در حال حاضر توسط گوگل به عنوان عامل رتبه بندی برای جستجوهای تلفن همراه و Google Ads استفاده می شود.
طراحی وب مدرن ، نیاز به ارزیابی منظم دارد تا اطمینان حاصل شود که سایت شما تصاویری جذاب ، محتوای جذاب و تجربه ای یکپارچه را بدون در نظر گرفتن دستگاه برای کاربران ارائه می دهد. عناصر ذکر شده در بالا یک نقطه شروع محکم برای ایجاد وب سایت های شیک ، ساده و سریع ارائه می دهند که توجه کاربران را جلب می کند و به تبدیل آنها از یک مخاطب سایده به یک خریدار کمک می کند.





پاسخ